昨日、伊賀市人権学習企業等連絡会(人企連)総会に出席させていただきました。
総会後の学習会では、人企連会員企業の方々向けに、「人権が経営に直結する時代」というテーマにて、人権デューディリジェンス(人権DD)に関する簡単な講演をさせていただきました。
講演の内容
こんな感じの講演をしました。
●はじめに
従来「人権」は売上に直結しなかった
人権デューディリジェンスは売上に直結する
●人権とは?ビジネスと人権とは?人権デューディリジェンスとは?
人権とは?(よくあるリアクション)
人権とは?(グローバルスタンダードな定義)
「ビジネスと人権」とは?
人権デューディリジェンス(人権DD)とは?
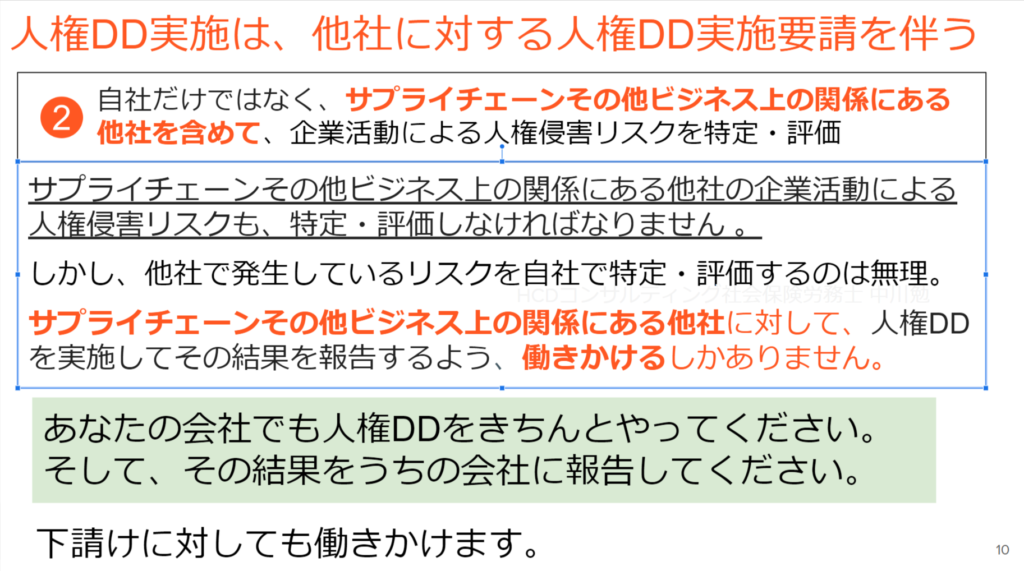
人権DD実施は、他社に対する人権DD実施要請を伴う
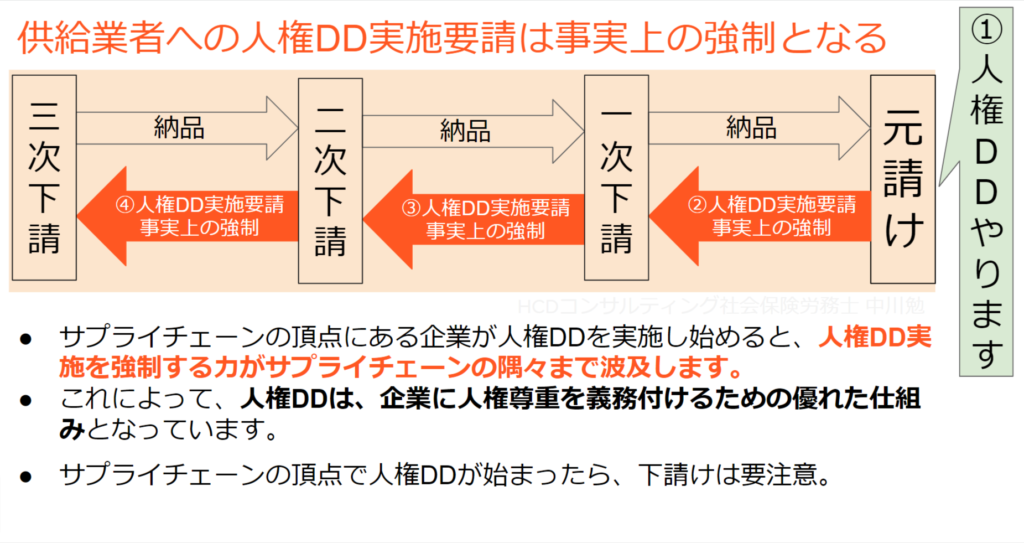
供給業者への人権DD実施要請は事実上の強制となる
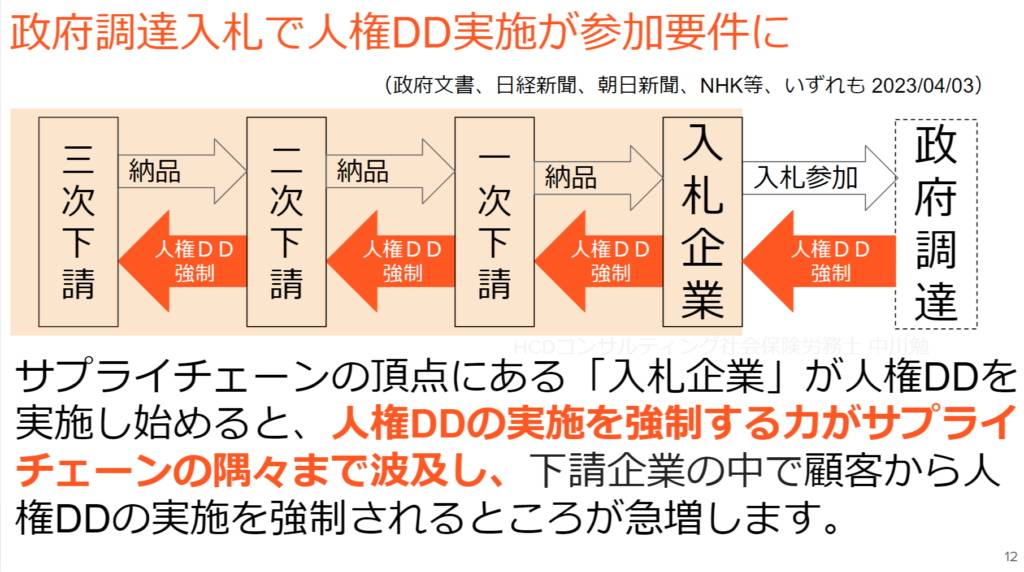
政府調達入札で人権DD実施が参加要件に
大企業に人権DD実施を義務付ける法案提出(今秋)
●顧客に強制されてから 人権DDに取り組んでも 手遅れになるかも?
株式会社ヤマグチマイカの事例(2022中小企業白書)
●人権DDを実施して情報発信すれば、先行者優位を得られる。
株式会社ヤマグチマイカの事例(2022中小企業白書)
講演時に使ったスライドを何枚か紹介します。
サンプル1

サンプル2

サンプル3

頂いたご意見
概ね次のようなご意見をいただきました。
よくわかった
講演開始時点では、人権DDについてよくご存じでない方が、多かったです。
しかし、講演終了後には、名刺交換などの場で「 人権DDがどういうものかよくわかった。」とのお声もいただきました。
講演者として一定の役割を果たすことができたと思います。
「下請け」という言葉は使用すべきでない
今回の講演の中で「下請け」という言葉をかなりの頻度で使わせていただきました。
講演では、顧客企業からの人権DD実施圧力に焦点を当ててた部分があり、圧力の背景にある力関係を表現するのに「下請け」という言葉が適していると考えたからです。
しかし、「下請け」という言葉に差別的な響きを感じる方も多くいらっしゃるようです。講演後の名刺交換時にそのようなご指摘を受けました。
今後は、「下請け」ではなく、「供給業者」または「サプライヤー」という言葉を使うようにするべきと考えているところです。
「ボトムアップによる人権擁護の働きかけ」の話も聞きたい
今回の公演では、顧客企業からの人権DD実施圧力に焦点を当てて話をしました。これはいわばトップダウンです。
名刺交換時に、ある方から「逆に、顧客企業に対して人権尊重を働きかけるような話も聞いてみたい」とのお声を頂きました。
名刺交換での少しやり取りしただけですので、詳しくはわかりませんが、次のような動きを想定されてのご要望かもしれません。
そうだとすれば、講演をお聞きくださった方の中に、人権DDについてかなり勉強されている方がいらっしゃったということです。
今後も精進したいと思います
次の機会にはさらに有益な情報を分かりやすく提供するべく、今後も専門家たるべく気を引き締めて勉強したいと思います。